ブログを書き始めていつの間にか10記事超えました。これまでの過程をまとめてみようと思います。最初に言っておきますがPV数は一桁です。
で、そのほとんどは自分だと思う。
ま、わかってたことなんでなんのヘコミもありませんが。
この記事の内容
- 当ブログの始まりと今
- 特化ブログと雑記ブログどっちでいくか
- 2020年8月現在導入しているプラグイン
- 2020年8月現在の追加CSS
以上です。
ここまで長かったような短かったような。
たかだか10記事でもブログを始める前と後では、自分のブログ運営の知識がブログをやっていない人と比べるとけた違いだなと思います。
まあ何万PV何百万PVとかの方と比べたら生まれたてのひよこですが。
そんな中、ヒトデブログさんでおなじみのヒトデさんのYouTube動画で、過程を発信することが大事だとあったので、これから定期的に過程を発信していこうかなと思います。
当ブログは先人の知恵はすぐパクッていくスタイルでお届けしています。
この記事がブログを始めたい、サイトを作りたいと思っていてもまだ始められていない方に少しでも参考になったら幸いです。
当ブログの始まりと今
最初のブログ記事が以下です。
今から見てみると、見づらい・・・笑
改行もろくにしていませんね。文字の大きさは途中から大きくしたので、最初にこの記事を書いた時は文字も小さく詰め詰めに見えて余計に読みづらい記事だったと思います。
まあそもそも誰も読んでいないのだが。
ちなみに、上記のように記事を画像とテキスト付きで表示することをブログカードというらしいです。格好いい。
ブログカードはこの記事で初めて使いました笑。ググりましたよええ。これも過程の一部ですね。
使い方は簡単。自分の記事のURLコピペするだけ。WORDPRESSの標準機能らしいです。半端ねえ。
上記の記事にも画像がありますが、当初のブログ外観が

現在が

結構変わったと思います。まあ最初の画像はダークモードで表示してるんで真っ黒ですが・・・
現在の外観はぶっちゃけマナブログさんの影響を多大に受けています。すっきりしてて格好いいので真似しました。
テーマもマナブさんがおすすめしていたSTINGERを使用しています。
もう一度言いますが、当ブログは先人の知恵はすぐパクッていくスタイルでお届けしています。
最初の記事の書き方
最初に何を書くかってのがやっぱり最初の難関だと思います。見栄えも何も記事の書き方も一切わからないですしね。
で、私はモーニング娘。が好きなんで、モーニング娘。の記事を書くか・・・?いや、帽子の記事を書くか・・・?
悩んだ結果、当時の自分がブログを始めるにあたって思ってることをそのまま書き出しました。
今思えば最初の記事がまさに過程を発信していましたね。自分すげえ←
でもね、当時の自分なりに自分の強みは何かといったら、ブログ初心者なことだったんですよね。
今も初心者なんですけど。
ちょっとずつ私とこのブログが成長していく過程と四苦八苦する様をお届けできたら需要あるんじゃないかと思ったんです。
2つ目の記事
2つ目の記事は現在こちらになっています。
一応13kgのダイエットの成功経験がありますので、その経験をもとに記事にしました。
ただ、現在、と書いたのには理由があります。実はもう一つ記事があったんですよね。
これも過程の発信の一環だったんですが、自分のプロフィール画像を自分で書いてアイコンにするという記事でした。
一時期まで実際にその記事で書いたアイコンを使っていたいんですけど、色々ブログの記事の書き方を勉強しているうちに、さすがに情報価値ないかなと思って削除しました。
ブログを運営し始めて途中からコンセプトがちょっとずつ明確になっていって、自分の下手な絵をアイコンにしておくのはコンセプトに合わないなと思ったので記事ごと削除しました。
自分で書いた自分のプロフィール画像が以下です。

正直ね、気に入ってます。
モーニング娘。のヲタクブログとしてやっていくならこれでもいいんですけどね。
帽子紹介したり、これからいろいろと人生を豊かにする方法を模索して発信していくやつの画像がこのへたくそなゴリラじゃあかんやん。
そんな思いでなくなく削除しました。
3つ目の記事
3つ目の記事がこちら
はい、とうとうヲタクを全面に押し出しました。
正直ね、めっちゃ書きやすい。
そりゃそうだ、大好きだもん。この記事に関しては、セットリスト以外は全部頭の中にあることを一気に書いただけです。
よくブロガーさんが初心者へのアドバイスとしてまずは好きなことを書けって言いますけど、本当その通りですよね、書くのが楽。リサーチがいらない。
で、ここで初めてamazonアフィリエイトの登場です。
いやあ、導入が大変でした。登録面倒くさいし、何度やってもきちんと商品リンクにならなかったんですよ・・・
今やったらなんでかリンクが上手くいく。なんでやねん。
ちなみに、執筆時もまだamazonアフィリエイトの申請は通っておりません。悲しい。
で、この辺りからちょっとした悩みがでてきます。それが特化ブログと雑記ブログです。
ヲタクの記事を書いたり帽子の記事を書いたり、これでいいんだろうか?と思い始めてます。
特化ブログと雑記ブログどっちでいくか
ブログを運営してく上で、たぶん必ずぶち当たるんじゃないかという壁に、特化ブログでいくか雑記ブログでいくかがあると思います。
で、今現在では雑記ブログを始めても厳しいという意見も有名ブロガーの方の意見で見ました。
この辺いまだに迷ってるとこなんですが、でもまだこれを迷う段階ではないと思うんですよね。
例えばプロのマラソン選手は、どんなシューズを履くか徹底的に吟味すると思います。
でも運動したことない人がジョギングを始めるのに、走り始める前にそんなプロレベルの悩みを持っていたってしょうがなくないですか?
もちろんシューズだとケガのないように安全面はきちんと考慮しないといけませんが。
初心者ブロガーならまずどんな記事であれ書き続けて、書くことに体を慣らして、書く体力と書く技術と書く速度を上げていくのがまず大事なんじゃないかなと。
そもそも特化ブログにできるほど知識ないですし、雑記でいくしかないんですが。
まあ、ヲタクブログだったら特化ブログにもできるんですが、収益化できるのかな?って思ったり。
ヲタクブログはブログ書くのに慣れたら別途に作ろうかなと思ってます。
とりあえずこのブログは形になるまでは雑記でいこうかなと思います。
2020年8月現在に導入しているプラグイン
現在入れてくプラグインはこちらです。ちなみに、リストの色付けは追加CSSで行っています。これもこの記事で導入しました。
- AddQuicktag 便利らしい 登録したコードを簡単呼び出し
- Akismet Anti-Spam スパム対策
- All In One SEO Pack 超重要 SEO対策できる
- Contact Form 7 人による お問い合わせフォームが作れる
- Hello Dolly いらない けどサッチモさんは最高
- PS Auto Sitemap 超重要 サイトマップを自動で作ってくれる
- Rinker 超重要 商品リンク設置してくれる神
- TypeSquare Webfonts for エックスサーバー いついれたかわからん
- Word Balloon 超便利 吹き出し簡単につくれる便利
特に大事なのは超重要と銘打ったものです。絶対入れるべきです。
で、ちょっと説明します。
4.Contact Form 7
4のContact Form 7ですが、お問い合わせフォームを作れます。
なぜお問い合わせフォームが必要かというと、amazonアフィリエイトの申請を通過するのに、サイトの運営者と連絡を取れるお問い合わせがないと申請が通りにくいらしいです。
まあまだ申請通ってないしなんとも言えませんが。
人によるといったのは、プラグインで入れなくてもコードいじれる人は導入できるからです。
プラグインを入れれば入れるほどサイトの表示速度に影響が出るらしいです。
表示が遅くなればなるほど、サイトの訪問者は離れていく。
トップブロガーはそこまで考えて自分で用意できるものはプラグインを使用しないみたいなので、これは人によると思います。
私はコードの知識がないですし、下手にいじって失敗したくないのでプラグインで導入しました。
これぐらいのプラグイン数ならまだ速度の影響少ないでしょうし。
6.PS Auto Sitemap
こちらはSEO対策です。サイトマップがあるとgoogleが評価してくれるらしいです。
ブログ内のどこでもいいらしいんで、サイトマップのページを用意しておきましょう。
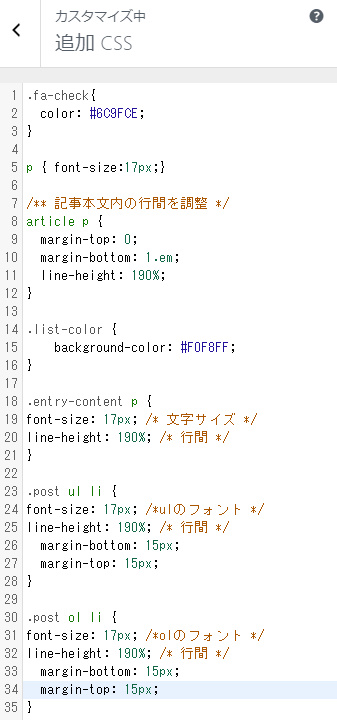
2020年8月現在の追加CSS
現在のCSSはこちらです。主にテキストの見やすさ調整ですね。

正直ね、よく分かってません。
リストの編集をするのに一苦労しました。ぜんっぜん反映されん。
この画像の項目を加えてようやく見やすいリストになりました。
本当はここの追加CSSを使うのはgoogle的にはあんまり推奨されてないらしいんですが、もう知らん。オラにはこれが限界だべ。
まとめ
以上、ブログ記事が10個超えたから過程をまとめてみた【2020年度版】でした。
1記事書くごとに試行錯誤です。特にCSSいじるのはあかん、時間が吹っ飛んでいく。
最近ではマーケティングの勉強もやってます、といってもヒトデさんの動画見てるだけですが。
ブログを書く意味
ブログをとりあえず10記事書いてわかったことですが、情報を発信するというのはとても大きな意味があります。
発信するには物事をよく調べ、考え、体験する必要があります。その上でそれを言語化する。
そしてこの言語化するという行為がブログのみならず自分の人生にとってとても大切です。
人は言葉にして、文章にきちんと起こすことによって自分というものがどういう考えなのか、何が好きなのか、何がしたいのかが明確に具現化されます。
これによって自分がどういう人間なのか自己分析になりますし、情報を深堀りするのでより内面が豊かになります。
そして、言語化したことによって現在の自分がはっきりすると、次に何がしたいのか何をするべきなのかわかるようになります。
収益化とか関係なく人は自分の経験・考えを発信もとい言語化するべきだなと、ブログを初めたことによって痛感いたしました。
まとめは以上となります。
この記事が誰かの役に立てたら幸いです。